1. Install and activate the Nutrifox WP Connector plugin on your site. Here’s more info on how to do that.
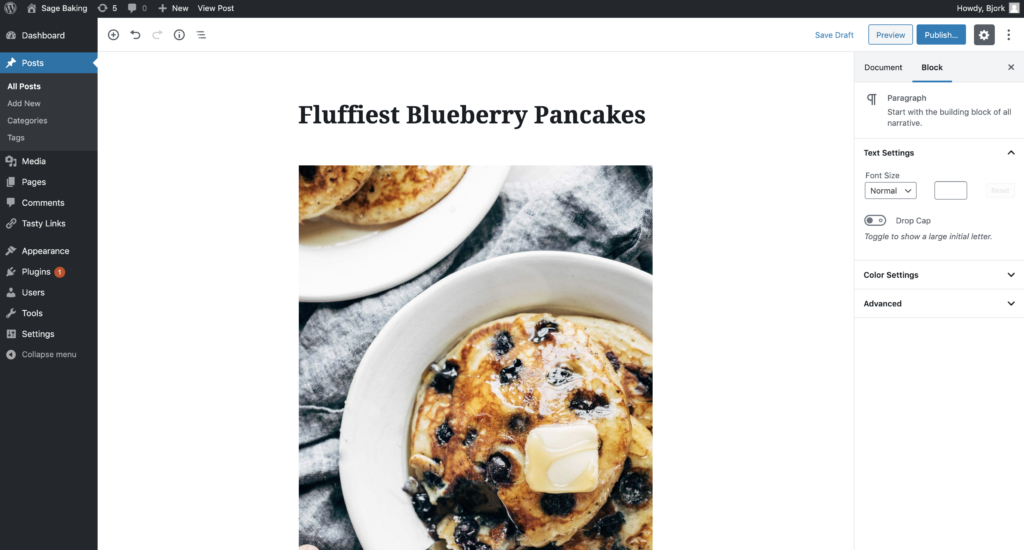
2. Open the post you’d like to edit.

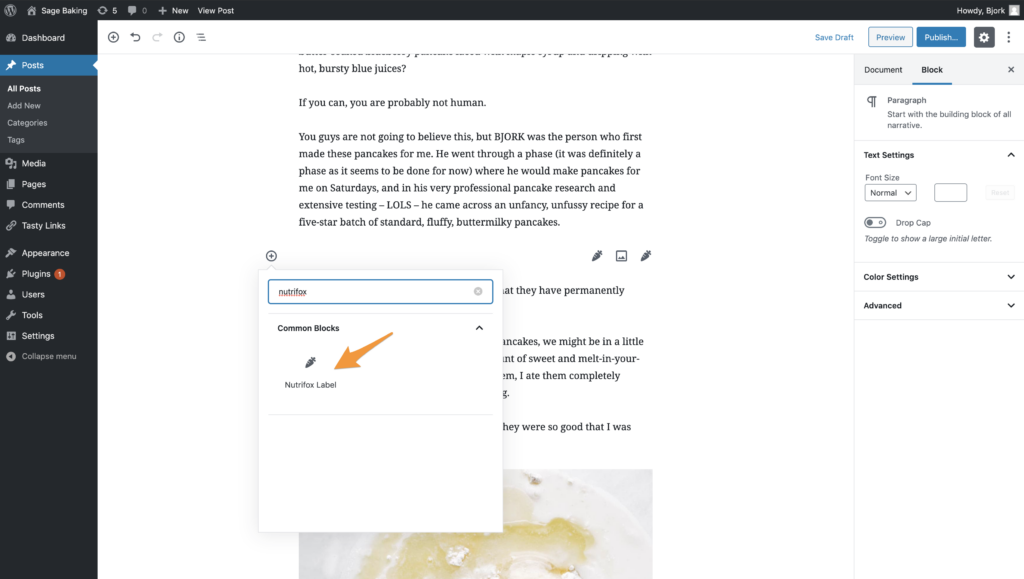
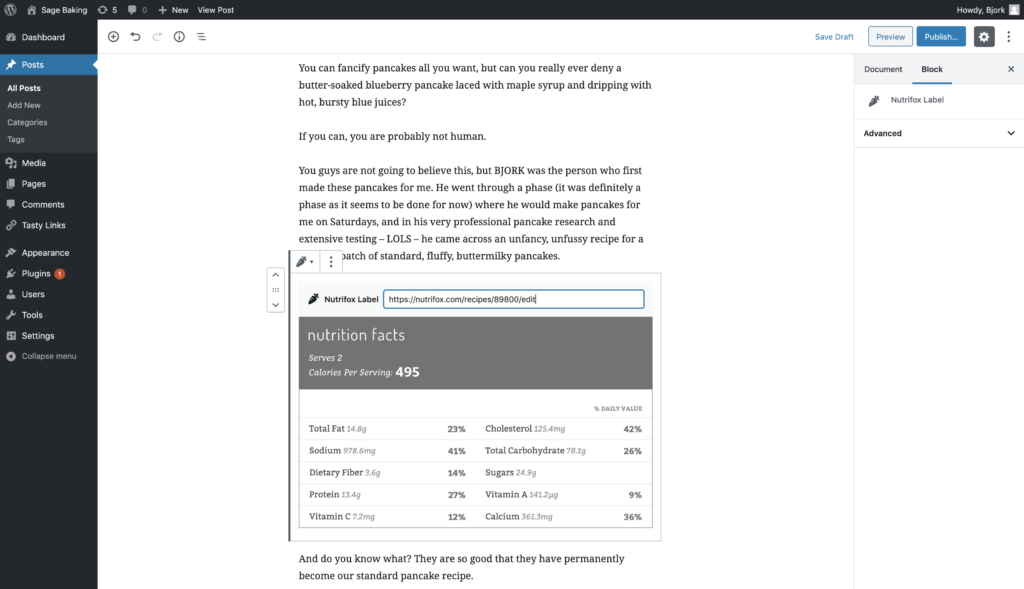
3. Add the Nutrifox Label block to where you’d like to add your nutrition label.

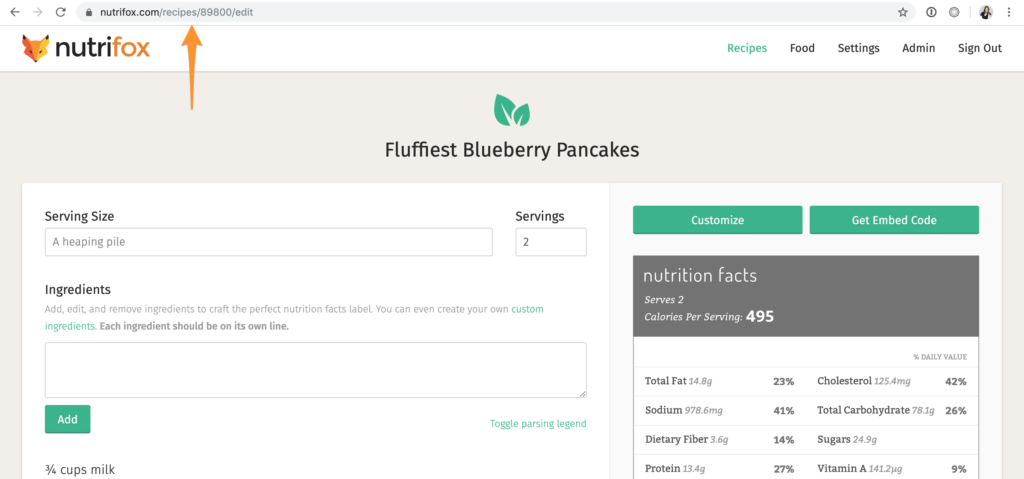
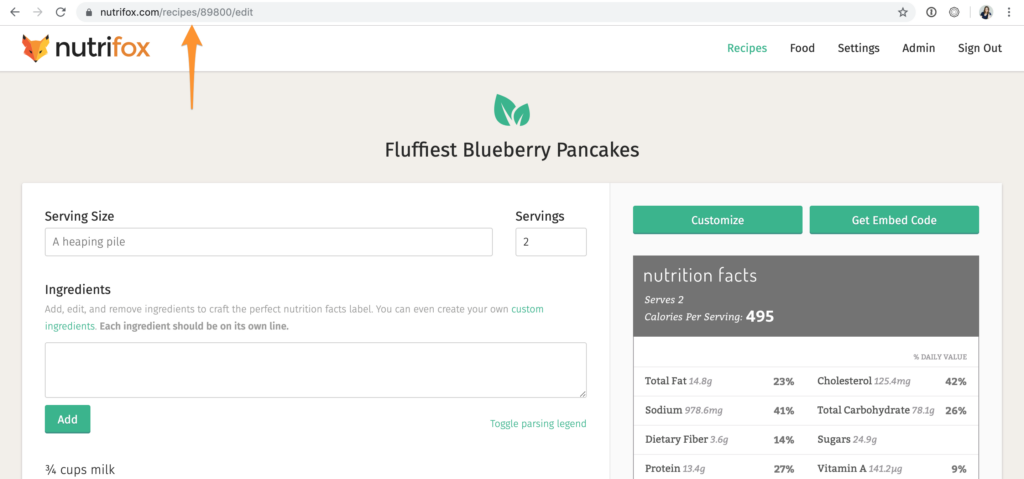
4. Copy your Nutrifox nutrition label URL from Nutrifox.

5. Paste your Nutrifox nutrition label URL in the Nutrifox label block. Voilà! A custom nutrition label right in your post. ✨

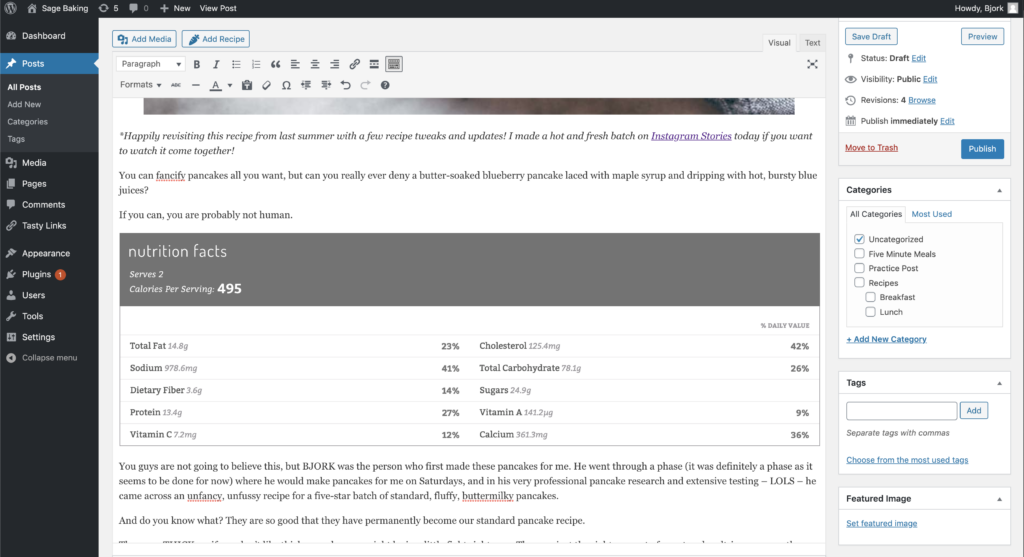
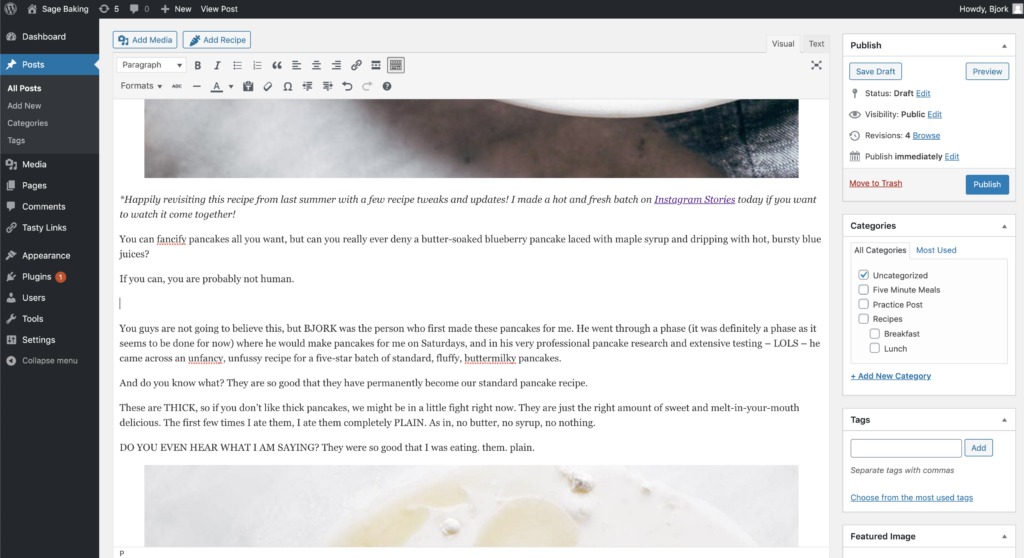
Using the Classic Editor plugin? We’ve got you covered!
1. Open the post you’d like to edit.

2. Copy your Nutrifox nutrition label URL from Nutrifox.

3. Paste your Nutrifox nutrition label URL and you’ll see your label pop up right in your post.