This post covers the steps to posting an affiliate banner in a widgeted area of your website.
To post a banner in your header, footer or sidebar:
1. Grab the banner code using these steps: how-do-i-get-an-affiliate-banner
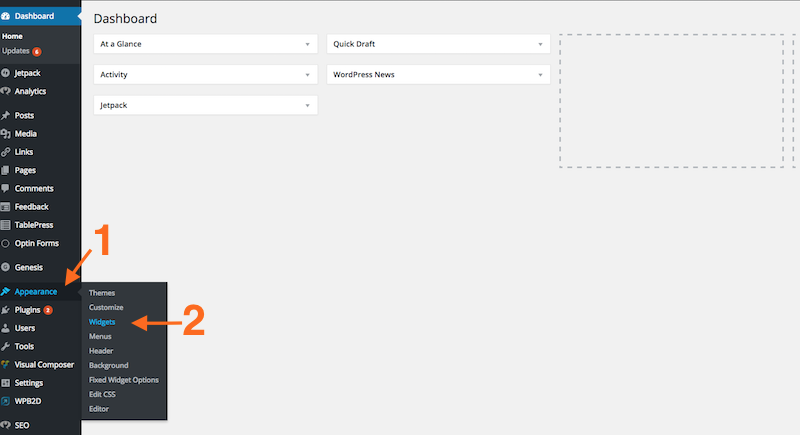
2. From your WordPress dashboard click Appearance then click Widgets.

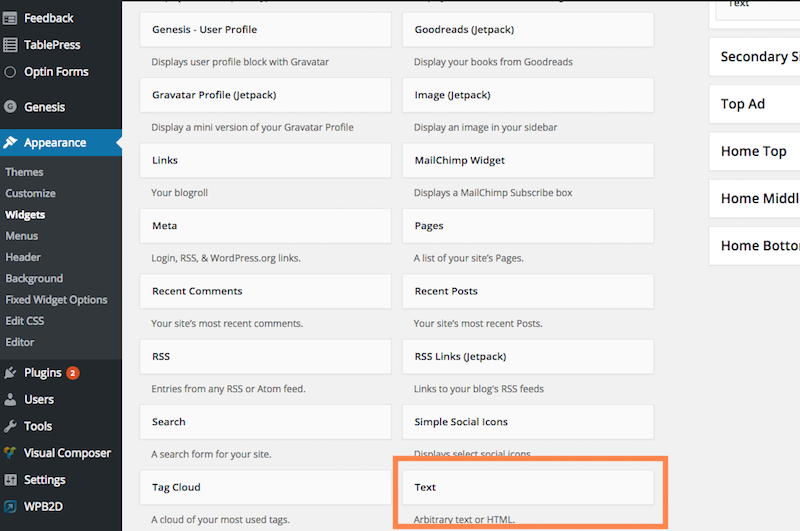
3. On the Widgets page, search for the Text widget. You might need to scroll down.

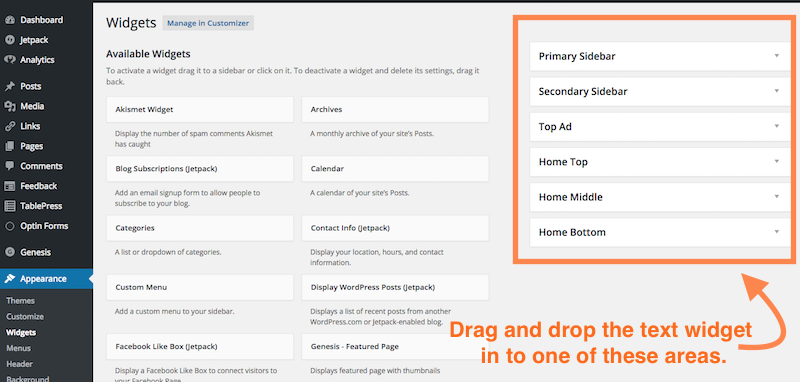
4. Click and drag the Text widget and place it in the widget area of choice.

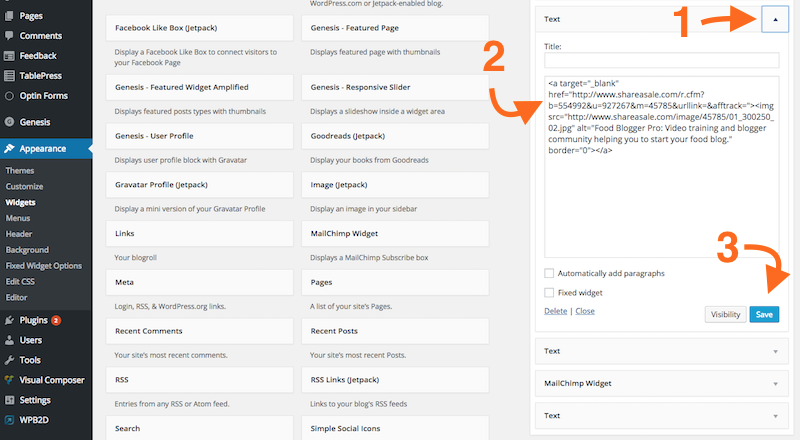
5. Open the Text widget by clicking the arrow and paste the banner code in to the text box. Click Save.

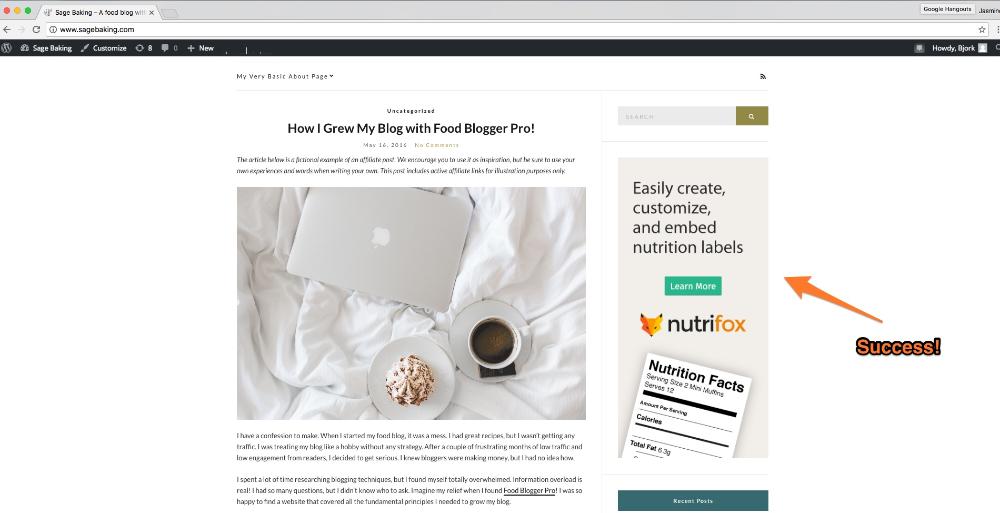
6. If done correctly, your banner will show up in the area you selected.