Have you ever wanted to customize the look or font of your Nutrifox labels?
Well, now you can!
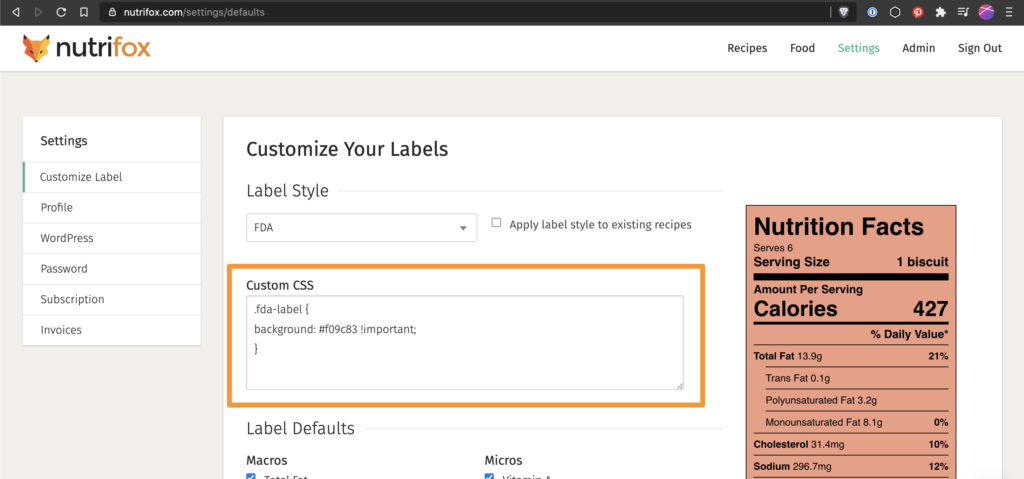
We have been hard at work behind the scenes creating this new feature for you, and we’re proud to announce that you can now customize your label with CSS on your Settings page.
Here’s a short GIF showing you how it works:

How to Add Custom CSS to Your Nutrifox Labels
It’s pretty easy to add custom CSS to your Nutrifox labels. Here’s all you need to do:

⚠️ IMPORTANT: The CSS you add to the Custom CSS box will apply to all of your labels as soon as you scroll down to the bottom and click Save Changes.
Depending on which label style you’re using, the CSS customization options are a bit different.
To help you get the most out of this new feature, we’ve put together separate support articles for each of the three label styles:
Sample CSS Tricks
Looking for some inspiration? Here are some common properties you might want to use as a starting point:
background-color: #eb0707; changes the background color to red
color: white; changes the font color to white
font-family: 'Comic Sans MS';changes the font to Comic Sans
font-style: normal;eliminates any bolds or italics on a certain element
border: none;removes all borders around that element